사정을 설명하자면, 이 블로그는 원래 이미지를 flickr에서 호스팅하고 있었다. 블로그에 올리는 사진은 단순 캡처도 있고, 핸드폰으로 찍은 사진을 올리는 경우도 있었는데, 어느 쪽이든 이미지가 너무 커지면 블로그가 엄청나게 느려지고, 쓸데없이 트래픽을 소모하며, 이미지가 제멋대로 돌아간다. 플리커는 이미지 공유 기능을 사용할 시 이미지를 적당한 사이즈로 리사이즈해주는 기능이 있기 때문에, 블로그에 이미지를 많이 올려도 쾌적한 속도를 보장할 수 있다.
다만 이 작업은 매우 귀찮다. 일단 인터넷이 끊어져 있으면 사용할 수 없으며, 매번 찍은 사진을 flickr에 올려 줘야 하고, 나는 사진이 섞이는 것을 싫어하기 때문에 매 포스트마다 앨범을 새로 만들어주는데 이것도 귀찮은 작업이다.
다른 방법이 없나 찾아보다가 Netlify Large Media라는 기능을 발견했다. 유레카! 이 글을 쓰는 현재 블로그는 이 방식으로 이미지를 서빙하고 있으며, 한국어로 된 튜토리얼은 없는 것 같길래 적당히 살을 붙여 설명해보려 한다.
세팅
Netlify Large Media 자체는 그냥 Git LFS 위에 추가로 지원하는 서비스이다. LFS로 트래킹하는 파일들은 빌드 서버에 포함되는 게 아니라, Netlify의 자체 미디어 서버로 업로드되며, 이 작업은 병렬적으로 진행되기 때문에 미디어의 숫자가 많더라도 비교적 적은 시간 안에 업로드를 완료할 수 있다고 한다.
따라서, 이 기능을 사용하기 위해서는 Git LFS가 필요하다. 요구하는 최소 버전은 2.5.1버전이며, 맥에서는 brew로 편리하게 설치할 수 있다.
1brew install git-lfs
설치가 완료되면 원하는 레포에 가서 아래 커맨드를 입력한다.
1git lfs install
2git lfs track "*.png" "*.jpg" "*.gif" # 원하는 확장자를 추가해준다완료하면 .gitattribute 파일이 새로 생기거나 변경된다. 이 파일을 레포에 추가하면 Git LFS 준비는 끝이다.
다음으로, Netlify CLI를 설치한다. 최소 요구 버전은 2.6.4이다.
1npm i -g netlify-cli2netlify login
이제 Netlify Large Media를 사용할 수 있도록 설정해주자.
1netlify plugins:install netlify-lm-plugin2netlify lm:install34netlify link5netlify lm:setup
.netlify/state.json, .lfsconfig 파일이 생성된다면 성공이다. .netlify 디렉토리는 ignore 처리되므로, 업데이트된 .gitignore 파일과 .lfsconfig 파일을 레포에 추가해주면 된다.
lm:setup이 계속 실패한다면
netlify config 파일이 제대로 업데이트되지 않는 경우이다. 맥은 해당 config 파일을 두 곳에 저장하는데 우리가 접근해서 사용할 ~/.netlify/config.json이 제대로 업데이트되지 않아 해당 스크립트가 실패하며, 아직까지는 맥에서 문제가 고쳐지지 않은 것으로 보인다. 이 링크를 참고해서 해결했다.
1cp ~/Library/Preferences/netlify/config.json ~/.netlify/config.json
배포 폴더가 root가 아닌 경우 설정
이 설정이 빠져 있어서 6시간동안 삽질했다. 나는 홈페이지의 배포판을 /dist에 저장하는데, 만약 이 디렉토리에 이미지 파일이 없다면 Netlify Large Media가 파일이 생성된 사실을 인지하지 못한다. 반드시 배포용 디렉토리에 내 이미지 파일이 포함되도록 설정을 조정하거나 이미지를 복사하는 스크립트를 끼워 넣자. 나는 빌드를 웹팩으로 하고 있어서, OnBuildPlugin을 하나 추가해서 해결했다.
이미지 리사이즈
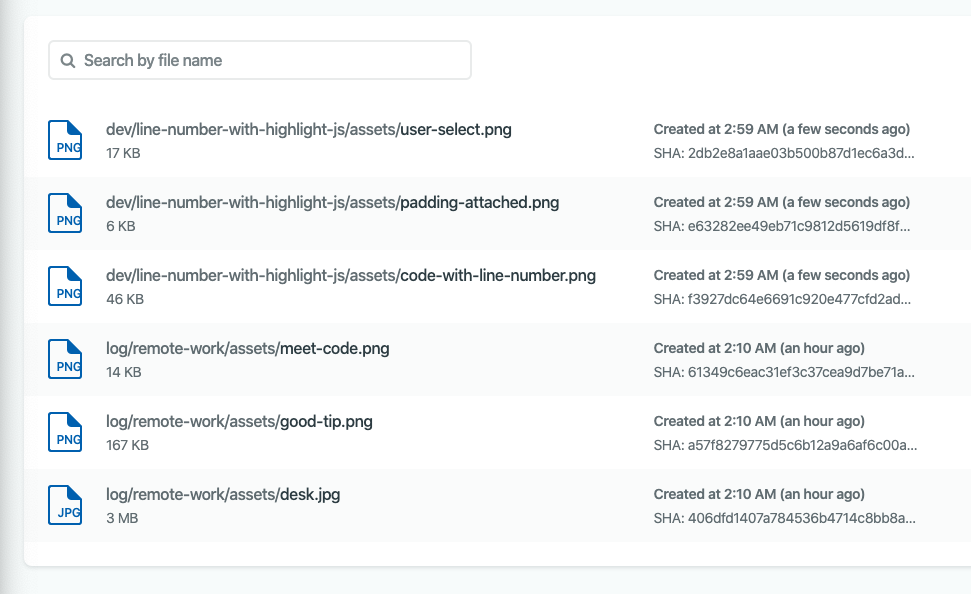
이제 파일을 배포해 보자. https://app.netlify.com/sites/{프로젝트-이름}/large-media에 접속하여 실제로 업로드된 파일을 확인할 수 있다. 여기까지 성공했다면, 이제 본래 사용하려고 했던 Transform 기능을 사용할 수 있다.

사용법은 간단하다. url에 쿼리스트링을 추가해 주면 된다. 사용할 수 있는 패러미터는 아래 세 가지다.
nf_resize(필수): 이미지를 리사이즈할 방식을 선택할 수 있으며,fit과smartcrop두 가지 옵션 중 하나를 선택할 수 있다. 단어가 설명하듯,fit은 이미지의 비율을 조정하여 크기를 줄이는 방식이고,smartcrop은 Netlify의 이미지 인식 알고리즘으로 이미지에서 가장 의미있는 부분을 자동으로 추출하여 크롭해준다.w,h: 이미지의 너비, 높이 값을 정할 수 있다.smartcrop을 사용할 경우 두 값을 모두 지정해 주어야 하며,fit인 경우 최소 한 개의 값을 지정해 주어야 한다. 단, w, h 두 값이 기존 이미지의 비율에 맞지 않으면 이미지가 늘어나거나 찌그러지니,fit을 사용할 땐 하나의 패러미터만 사용하는 것을 권장한다.
다만 이런 식이다 보니 막연히 중간 사이즈로 잘라야지... 하는 시도는 하기 어렵다. 플리커에서 이미지 공유를 한다면 플리커 이미지 사이즈를 기반으로 알아서 적당한 사이즈를 추천해 줬는데,

이 서비스는 그렇지 않기 때문에 적당한 사이즈를 찾는 시행착오가 좀 필요하다. 나는 그냥 블로그 최대 길이를 넘어가는 사진만 적당히 줄였다. 룰이 단순하다면 빌드 과정에서 이미지의 사이즈를 측정한 뒤 알아서 적당한 길이를 넣어주는 것도 좋고, 아예 스마트크롭으로 다 같은 사이즈로 잘라버린 뒤 원본 링크를 제공하는 것도 방법이다.
주의사항
단순히 파일 호스팅용으로 사용한다면 상관없지만, 이미지 리사이즈 용으로 Netlify Large Media를 사용할 경우 Transform 기능의 월별 사용량을 확인하는 것이 좋다. 무료 계정을 사용할 경우 리사이즈는 한 달에 최대 2,500회까지만 지원한다(캐싱을 지원하기 때문에 매 방문시마다 리사이즈를 새로 하지는 않는다고 한다). 매일같이 이미지가 백 장씩 들어간 포스팅을 찍어내는 게 아니기 때문에 사실 기술 블로그를 운영하기엔 충분한 숫자긴 하다. https://app.netlify.com/sites/{프로젝트-이름}/settings/large-media에서 내 한 달 사용량을 확인할 수 있으니, 남은 횟수가 간당간당하다면 충분히 작다고 생각하는 이미지는 원본 사이즈를 사용해서 최대한 Quota를 아끼는 것이 좋겠다.
당연한 것이지만, 글을 발행하기 전에 로컬에서는 리사이즈 기능을 사용할 수 없다는 것이 불편할 수 있다. 정적 웹 사이트는 보통 watch 기능을 제공하므로 한 쪽엔 에디터를, 다른 한쪽엔 페이지를 띄워놓고 작업하는 경우가 많은데, 커다란 파일 하나가 렌더링을 가로막고 있으면 좀 답답해지긴 한다. 이미지 로딩과 렌더링에 걸리는 시간은 줄일 수 없지만, css에 이미지의 최대 길이를 지정해 주면 미리보기 화면 자체가 깨지지는 않게 할 수 있으니 지정해 두면 좋다. 실서비스에 배포하기 전에 Netlify의 Deploy Previews 기능으로 실서비스에 배포하기 전에 미리 사이즈가 적당한지 확인한다면 배포된 뒤 사진에 이상이 있음을 알고 부랴부랴 수정할 일을 줄일 수 있다.
다른 방법은 없을까?
이 홈페이지가 정적 웹사이트라는 사실을 이용하는 방법이다. js로 만들어진 훌륭한 이미지 프로세싱 라이브러리가 분명 있을 것이므로, 빌드 과정에 이미지를 받아다 리사이즈해주면 된다. 할 생각이 없었기 때문에 자료조사를 대충 했는데 sharp라는 라이브러리가 유명한 것 같다.
서비스에 대해 독립적이며, 무료 플랜 같은 쓸데없는 고민 안 해도 되고, 로컬에서도 사용할 수 있다는 매력적인 장점이 있지만, 이미지가 많아질수록 빌드 시간이 길어진다는 단점이 있으며, 무엇보다 개발이 귀찮아서 그만두었다. 나중에 블로그가 충분히 원숙해지고 최적화도 충분히 됐다는 확신이 들면 그때쯤 도전해 보고 싶다.